Einkaufen macht glücklich und die User-Experience in Ihrem Shop trägt dazu entscheidend bei. Kunden wünschen sich ein rundum gelungenes Einkaufserlebnis. Sie als Händler wünschen sich einen schnellen Kaufabschluss mit einem vollen Warenkorb. Und wenn der Einkauf den Kunden nicht “nur” zufriedenstellt, sondern sogar begeistert, ist die Wahrscheinlichkeit größer, dass er wieder kauft.
Fakt ist: Die gesamte User-Experience wirkt sich maßgeblich auf Ihre Conversion-Rate aus und verbessert so den ROI.
Wie machen Sie Ihre Kunden zu glücklichen Käufern?
Der Grundstein für eine gute User-Experience ist eine durchdachte Usability. Schnelle Ladezeiten, eine übersichtliche Navigation und eine Suchfunktion sind die Basics, die jeder Onlineshop mittlerweile verinnerlicht haben sollte. Oft ist es das gewisse i-Tüpfelchen im Shopdesign, das ein optimales Nutzererlebnis auszeichnet. Der „weich“ eingeblendete Produkt-Zoom oder das dynamische Nachladen von Produkten beim Scrollen in der Kategorie. Es sind meist die kleinen Details, die den Einkauf zu etwas Besonderem machen.
Die Usability-Optimierung im Onlineshop beginnt bereits bei der Zielgruppe. Verschiedene Besucher-Typen (Personas) haben unterschiedliche Bedürfnisse. Um Ihren Shop optimal auszurichten, müssen Sie die Wünsche, Ängste und Anforderungen der Kunden kennen. Kommentare von Social-Media-Kanälen, E-Mails und Anrufe im Kundensupport oder eine direkte Befragung – nehmen Sie sich die Zeit, Ihren Kunden zuzuhören! Der Wohlfühl-Moment kommt, wenn sich der Kunde in seinen Bedürfnissen wahrgenommen fühlt.

Der Onlineshop muss den Nutzer abholen! Er muss sich bewusst sein „ich bin hier richtig“, egal wo er sich im Kaufentscheidungsprozess befindet.
Es gibt viele Möglichkeiten, die gesamte User-Experience zu optimieren. Auch kleine Veränderungen können Großes bewirken. Hier heißt es MACHEN und dann testen, testen, testen.
Wir haben Ihnen sechs Tipps für Ihre Usability-Optimierung im Onlineshop zusammengestellt:
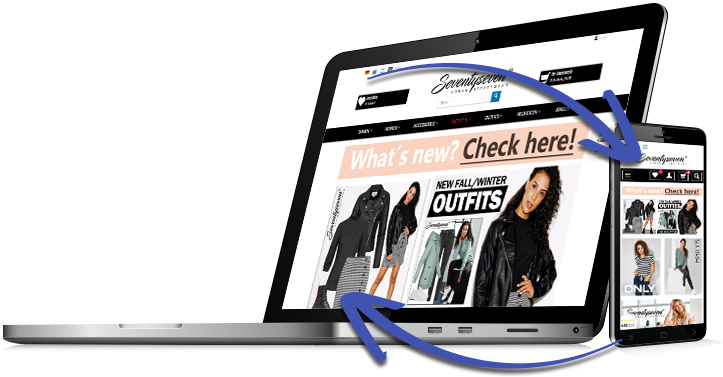
Mobile-Usability im Fokus

Das Smartphone ist allgegenwärtig. Dem Mobile-Shopping gehört die Zukunft und die Zukunft ist jetzt! Denken Sie daher von Anfang an mobil. Die Herausforderung dabei: Das Display ist viel kleiner als auf einem Desktop-Shop, die Navigation erfolgt per Touch und die Internetverbindung ist unterwegs oft schlechter. Um bei Ihren mobilen Kunden zu punkten, müssen Sie die Inhalte auf das Nötigste reduzieren, gleichzeitig müssen die Produktdetailseiten optisch ansprechend, informativ und benutzerfreundlich gestaltet sein. Gestalten Sie Ihren Shop daumen- und augenfreundlich und passen Sie die Inhalte an den mobilen Nutzer an.
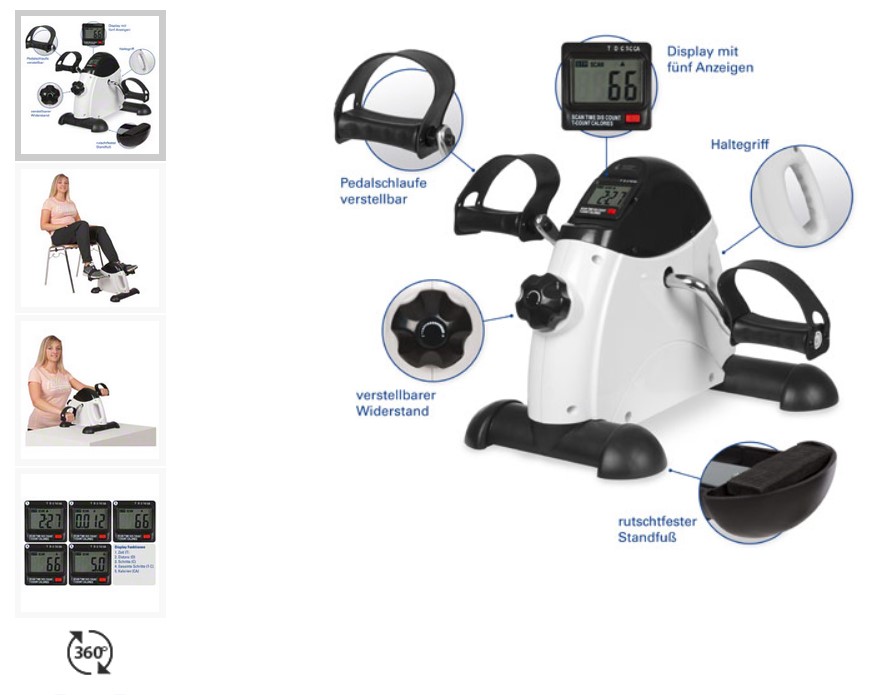
Bilder wirken
Ein Bild sagt mehr als tausend Worte. Sehr gute Produktfotos sind daher extrem wirksam. Sie demonstrieren die Qualität des Produktes und machen Lust auf Mehr. Im Store können Ihre Kunden das Produkt in die Hand nehmen und genauestens begutachten. In Ihrem Onlineshop muss die Haptik über das Produktbild oder Video vermittelt werden und überzeugen. Es kann Sinn machen, die Produkte nochmals selbst zu fotografieren, wenn die Herstellerfotos nicht einheitlich in bester Qualität und Art sind.

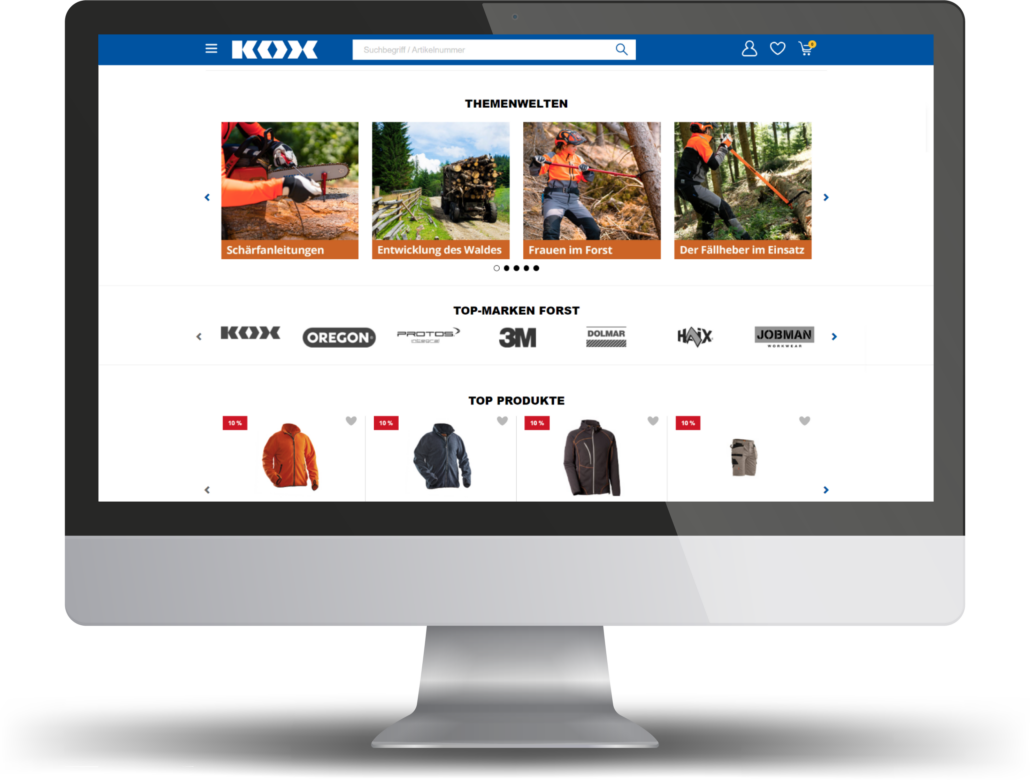
Auf den ersten Klick: den Warenkorb-Button im Blick

Hat sich ein Kunde für ein Produkt entschieden, sollte er nicht lange suchen, um das Produkt in den Warenkorb legen zu können. Gerade mobil muss der Kunde eventuell immer hin- und herscrollen/-wischen, um den Button zu finden. Fixed-Elemente sind die Lösung: Der Warenkorb-Button bleibt auch beim Scrollen/Wischen immer fest an einer Stelle stehen und ist somit immer erreichbar.
Warenkorbabbrüche reduzieren
Der Kunde, der sich letztlich für einen Kaufabbruch entscheidet, hat ein Problem. Andernfalls würde er den Kaufprozess nicht verlassen. Ganz aktuell kann die Umstellung auf das 3D-Secure-Verfahren bei der Kreditkartenzahlung zum Conversion-Killer werden. Bereiten Sie daher Ihren Kunden schon bei der Auswahl der Zahlungsart darauf vor, was er in den nächsten Schritten tun muss.

Einen Versuch wert: A/B-Testing
Selbst unscheinbare Änderungen können zum Erfolg führen. Eine Steigerung der Conversion-Rate von z. B. 1 % auf 2 % kann bereits zu einer Verdoppelung Ihres Umsatzes führen. Prüfen Sie Ihre Designs regelmäßig. In einem A/B-Test können Designelemente gegeneinander getestet werden, um so das erfolgreichere Element zu ermitteln. Nur das stetige Testen von Landingpages und Designelementen bringt langfristig den Erfolg in der Verbesserung der User-Experience. Entscheidend ist dabei: Die Daten müssen valide sein!
Aber Achtung: Betrachten Sie dabei immer das Gesamtbild. Was nützt eine gesteigerte Conversion-Rate, wenn gleichzeitig die Retouren steigen. Der Deckungsbeitrag zählt!
Den Nutzwert steigern!

Neben der Usability ist auch die Utility entscheidend. Welchen Mehrwert liefert der Onlineshop neben der Distribution von Produkten noch? Überlegen Sie, wie Sie nachhaltig den Nutzwert Ihres Shops steigern können. Bieten Sie Ihren Kunden weitere Mehrwerte durch Storys, Ratgeber und Praxistipps. Mit einem zielgruppengerechten Content-Marketing zeigen Sie Expertise und holen den Kunden immer wieder zurück in den Shop.
Fazit:
Die Usability-Optimierung im Onlineshop ist ein großer Hebel, um Conversionrates und Kundenbindung langfristig zu steigern. Mit einer permanenten Shop-Optimierung hält Ihr Shop mit den Anforderungen der Kunden Schritt. Denn glückliche Kunden werden zu Stammkunden und kaufen immer wieder gerne in Ihrem Shop.
Noch mehr Quick Wins zur Usability Optimierung erhalten Sie hier. Wir zeigen Ihnen anhand von praxisnahen Beispielen, wo man als Onlineshop-Betreiber ganz einfache Optimierungen vornehmen kann, die die
stetige Verbesserung eines positiven Shoppingerlebnises zum Ziel haben.
Stephanie Meyerdierks
Marketing Managerin, WEBSALE











